Page's Sub-Page: Coding
This sub-page consists of different HTML codes and information about the Omeka S HTML coding function that aids in the overall understanding of how to HTML code in Omeka S.
If you wish to go the route of adding HTML source code to format your text, test the code in a text editor first to make sure the code is not flawed before trying to imput any code into the selected HTML block on an Omeka S page.
Important note: When adding multiple cosmetic changes to your text, be aware of the order of your code. The order you begin with should be the opposite order when ending the code. (The first code should be the last code). An example of the order of code is: <div style="text-align:center"><p><font color="#008080"><u>TEXT HERE</u></font></p></div>
The "div style" alters the format of your text, the "p" lets the computer know you will begin a paragraph, "font color" understandably changes the color of your text, and "u" underlines the text. Since "u" was the last entered code it must be the first to end with a forward slash at the beginning of the code to clarify to the computer that you are ending this code.
Do not be frightened! If the word "coding" scares you, just know that this tutorial page was created by a DH Center Student Assistant (Laura Scott) that had ZERO coding knowledge and now creates tutorial pages about the very thing she did not know a year ago. YOU CAN ALWAYS LEARN ≧◡≦
Below are different HTML codes anyone can use in Omeka S. These are only a few examples. There are many other possiblities available for a user to explore but these codes could be copy and pasted into any Omeka S HTML source code. Each code is seperated by a visibly thin horizontal line. The bold text tells you what style of code is being displayed. Within each presented code is the code itself and an example of what the code would look like on an Omeka S page.
Center Text: Code
<div style="text-align:center"><p>text here</p></div>
Center Text: Example
Split Text Into Two Rows: Code
If you would like to split text into two rows like in SDSU's "Unidos" exhibit, copy the code below that was slightly modified from the University of Victoria's Omeka S page. This University of Victoria's page also contains other Omeka S HTML coding, with examples.
<div style="float:left;width:50%;padding:10px;">
<p>Left Side Text Here.</p>
</div>
<div style="float:left;width:50%;padding:10px;">
<p>Right Side Text Here.</p>
</div>
Split Text Into Two Rows: Example
Left Side Text Here.
dog ipsum toe beans sleppy awoo hooman sploot pats derp snoot henlo chimken bamboozle sleppy pupper blep smol long boi heck chonky chonky floof toe beans bork pupper toe beans snoot chimken mahm fluffer fren woofer fluffer hooman bork heckin gib nuggs boi tippy taps chonk gib floofer teef sleppy happ sleppy blep boi long boi teef blep yapper fluffer
Right Side Text Here.
dog ipsum toe beans sleppy awoo hooman sploot pats derp snoot henlo chimken bamboozle sleppy pupper blep smol long boi heck chonky chonky floof toe beans bork pupper toe beans snoot chimken mahm fluffer fren woofer fluffer hooman bork heckin gib nuggs boi tippy taps chonk gib floofer teef sleppy happ sleppy blep boi long boi teef blep yapper fluffer
Color Text: Code
If you would like to color your text, copy the code below.
<p><font color="#008080">SDSU's color blue.</font></p>
Color Text: Example
SDSU's color blue.
dog ipsum toe beans sleppy awoo hooman sploot pats derp snoot henlo chimken bamboozle sleppy pupper blep smol long boi heck chonky chonky floof toe beans bork pupper toe beans snoot chimken mahm fluffer fren woofer fluffer hooman bork heckin gib nuggs boi tippy taps chonk gib floofer teef sleppy happ sleppy blep boi long boi teef blep yapper fluffer
*Something to know about coloring text with HTML code: the "#920b0b" is known as a hex code. Each hex code refers to a very specific color. To find the exact color for your text visit a color picker website that will translate the color from a color grid to the associating hex code.
Keep in mind the possibility of a viewer being color blind and choose colors that would sufficiently avoid any misunderstandings with color.
How To Make Your Vision Come To Life With Coding
Sometimes the things we visualize for a project might not fully come to fruition because of certain limitations, either personal or technological. The HTML coding helps bridge the gap between an unattainable imagination and a feasible creation.
Coding can seem daunting to some, yet, just like trying to learn and understand Omeka S tools and resources, the best way to soothe these stresses is to practice inside the tool.
Combining Multiple Codes: Code
Here is an example of what it looks like to code multiple things in the text:
<div style="text-align:center"><p><h3><u>Text Header Here</u></h3></p></div>
<p>Normal Text Here</p>
<div style="float:left;width:50%;padding:10px;">
<p><font color="#008080">Left Side Text Here.</font></p>
</div>
<div style="float:left;width:50%;padding:10px;">
<p><font color="#920b0b">Right Side Text Here.</font></p>
</div>
Combining Multiple Codes: Example
lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
The two columns below represent erant pertinacia id eos, quodsi omnesque imperdiet nam eu:
Te vim efficiendi referrentur. Apeirian sensibus persequeris an mei, tation invenire inciderint duo ad, altera percipit euripidis ut sit. Eum ne homero iisque bonorum, libris tamquam qui te, id nam novum regione temporibus. Animal convenire in eos. His ut audire aliquando.
Agam tation ea has, quaeque habemus at mel. Volutpat tincidunt id ius. Vim at virtute eleifend convenire. Nulla invidunt urbanitas ut est. In sumo autem pertinax has, dicta nullam persius est cu.
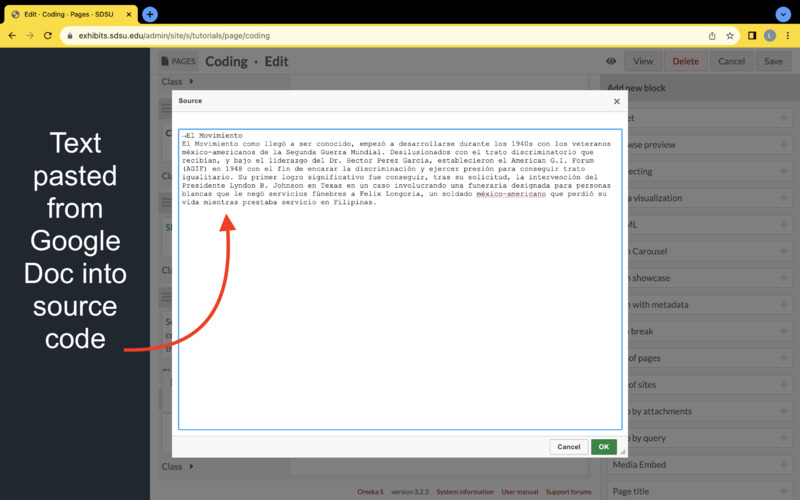
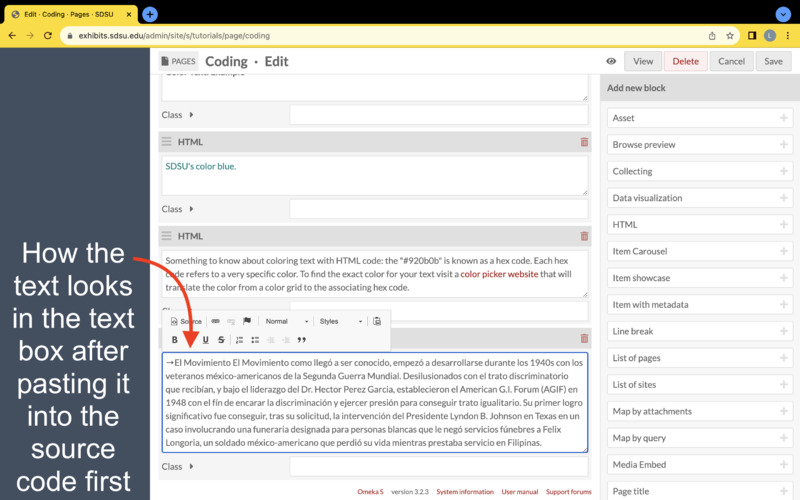
Coding With Accent Marks and Special Characters / What Happens When You Copy And Paste Text In Different Areas Of The HTML Block
Text pasted from a Google doc will look different than text typed into the HTML block directly. If you want unity with your text style then consistently copy and paste into the source code of the HTML block. The formatting of pasting from a Google doc into a HTML block is unpredictable.
Important note: when typing accent marks or just regularly typing, the source code might look different than what is shown on the HTML block. Know that as long as the HTML block displays the correct accent mark or special character then it is not an issue. Sometimes the Omeka S HTML source code changes letters and accents into a language that the Omeka S system can detect. It might look like jibberish to us when we look at the source code, but if it translates into the intended text syle and format in the HTML block correctly there is no cause for alarm.