Pages
This page contains information about the way Omeka S digitally displays curated media to the public, including instructions on how to layout digital material and what the limitations and capabilities are in Omeka S digital displays.
← To the left is a YouTube video explaining how to create a page and how to edit a created page. Also, how to add your own html code. In addition to the YouTube video, this page will explain how collaboration could work when curating materials made by multiple people onto one page.
- - - - - - - - - - - - - - -
Pages are where you, as the user, could curate content to share as much or as little of the item's metadata as desired. A page is the front facing part of the Omeka S platform. Without a page, there is nothing for the public to see.
Omeka S pages follow a block-style format, but that does not mean it limits creativity. To understand how to layout a visually appealing page, this tutorial page shares a couple tricks and tech hacks. The SDSU DH Center recommends that practicing with page layout designs early into the creation of a digital exhibit can aid in the user's comfortability with the tool.
How To Collaborate On One Page With Multiple Users
One of the most important aspects of the pages tool is that multiple users could work on one page. However, Omeka S is not like a Google doc, sheet, or slide. You will not be able to see the changes another user makes to a page until that user saves their progress and you refresh the Omeka S platform on your end. Even with this limitation, the pages tool allows for all users designated to a certain site access to every page on their site. To combat any issues on collaborative projects, SDSU recommends that the users work on a designated page at seperate times agreed upon before the page's creation.
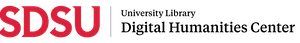
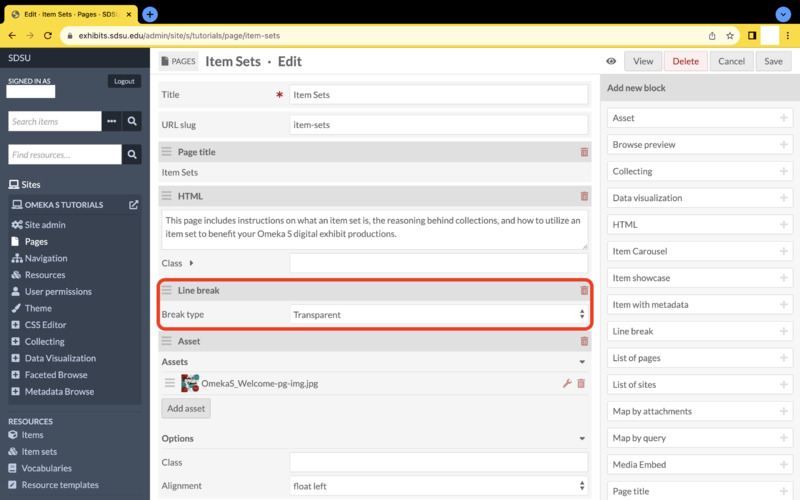
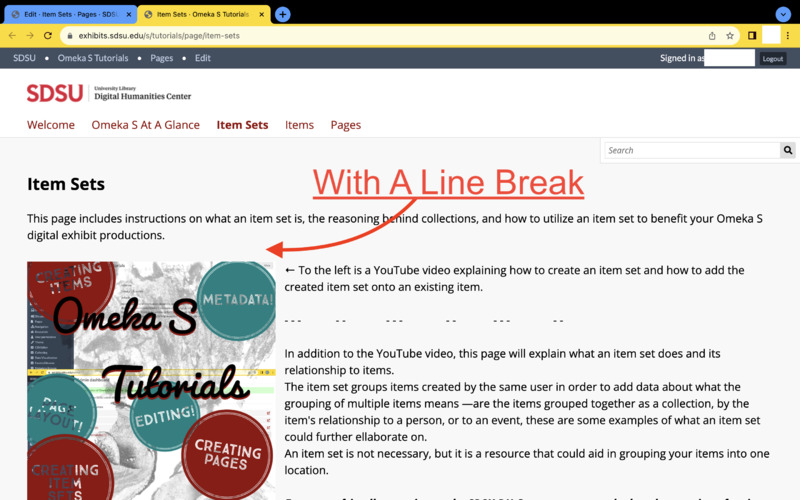
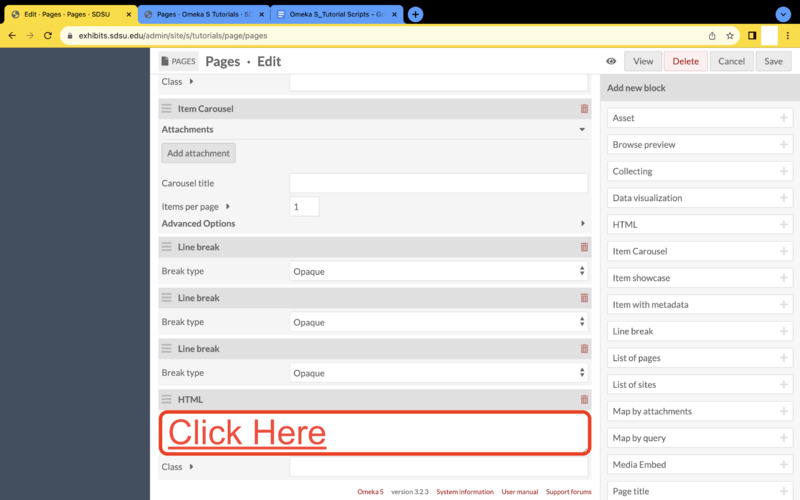
A Trick: Line Breaks
Line breaks are your best friend and the public does not have to know a line break is what creates the space. Creating negative space in a digital exhibit allows the viewer a comfortable experience without feeling overwhelmed by the information on their screen.
Opaque = visible line break
Transparent = invisible line break
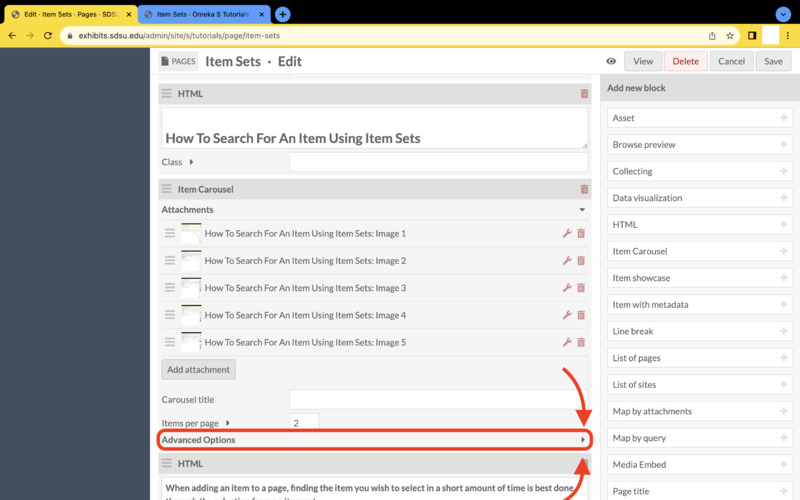
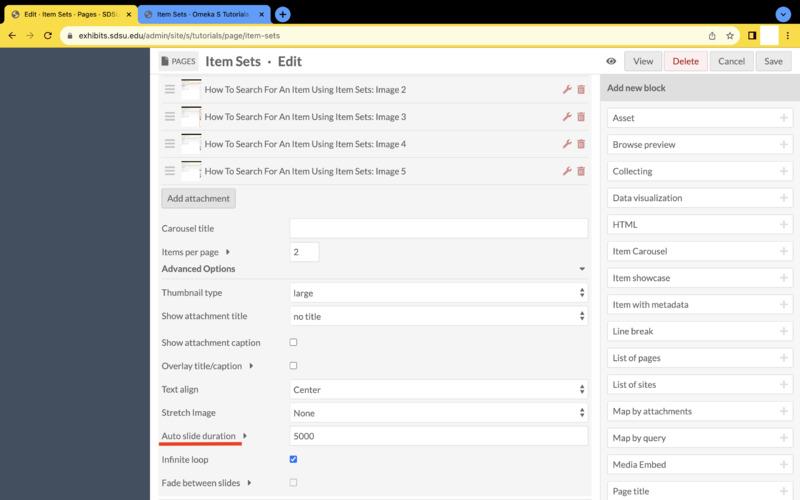
A Tech Hack: Item Carousels
The item carousel operates on miliseconds, so if you want it to auto slide every 5 seconds the "auto slide duration" needs to be set at 5,000.
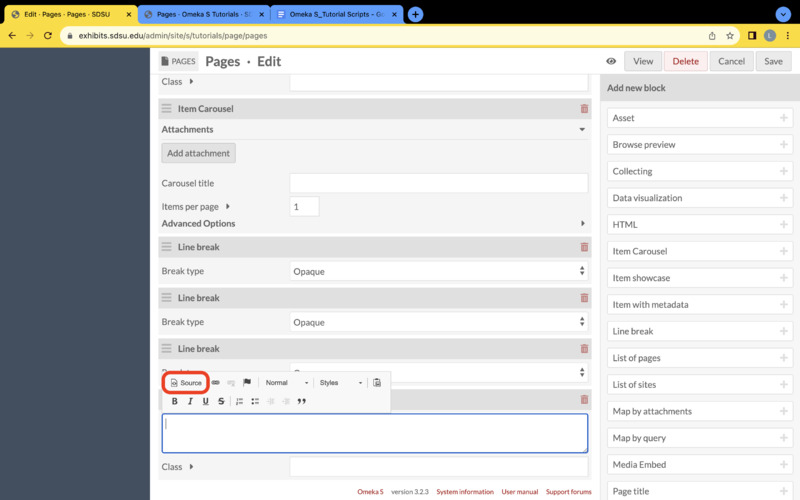
How To Use HTML Code In Omeka S?
Image 1 (Left): The HTML block is where you can add text to the page.
Image 2 (Middle): If you want to copy and paste text from a seperate document you may do so by selecting the paste from word icon on the top right of the HTML block's pop up tool bar before pasting the copied text. Double-check that the text correctly presents the desired font style and special characters or accent marks used. Sometimes this function does not accurately display the text from a seperate document.
Image 3 (Right): If the paste from word does not work, or if you want more control over displaying a consistent text format, utilize the HTML block's source icon. Click on the source icon on the top left of the HTML block's pop up tool bar and then enter HTML code to alter the text's style and format. The YouTube video above also provides a visual example of how to add unique HTML code to an HTML block.
If you wish to have all of your text in the default font of Omeka S, you can copy and paste your text in the source code without inserting direct HTML coding.
If you would like to see some examples of how to boost your text in Omeka S visit the coding sub-page.
Before adding any HTML source code, test the code in a text editor first to make sure the code is not flawed before trying to imput any code into the selected HTML block on an Omeka S page.
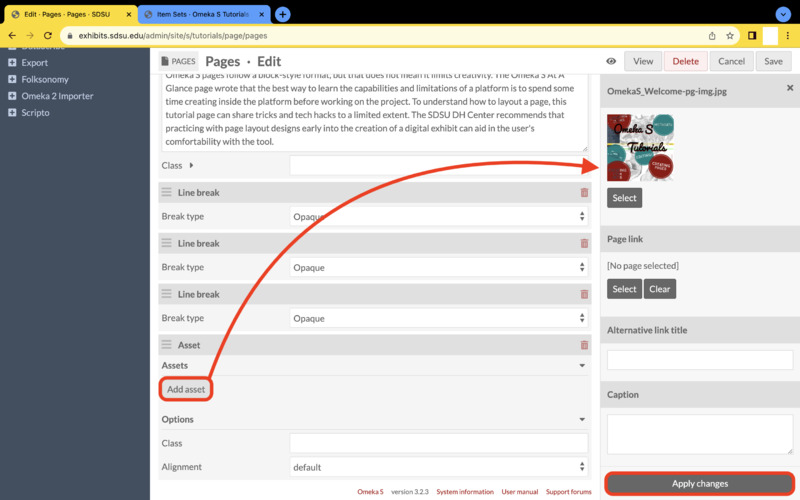
What Is An Asset?
The "Asset" block is an image that is not an item. It uploads an image from your electronic device and diplays the image larger than the large media embed setting. Because an asset is not an item, the asset will not include the ability to click onto it's image to receive more information. An asset does not contain metadata.
What Blocks Should I Use?
Item carousels are more commonly used than item showcases.
Media Embed is more commonly used than Assets.
Line breaks are your best friend.
How Should I Layout A Page?
Omeka S page layout is a creatively individual experience. How a page should look depends on multiple factors.
If the page will utilize some created items and those items need a lot of context with its visual display then the page might consist of mostly media embeds, HTML blocks, and line breaks. (This is the most common way to display a digital project).
If the page is supposed to have an artsy tone and the text would consist of the item's metadata then the page might include media embeds and one HTML block letting the viewer know to click on any image to learn more about that specific visual material. SDSU advises against using the "item with metadata" block because the block takes up too much space on the page.
If the page must contain text only then the page might select only HTML blocks and line breaks. (This is where unterstanding HTML coding might benefit in creating a dynamic page consisting of only text).
*It is important to note that the back-end of any page layout might not follow the order of content displayed on the page’s front-end. It is always important to save any changes made to the page and view how those changes look on the front-end by clicking on the “view” button located on the top right corner of the page when editing.
For visual examples of how to layout a page in Omeka S visit the page layout sub-page.